58 Web Design and Development Terms Made Clear

As a web design and development agency, we often tell our clients what a particular term means. That’s a natural part of working in a jargon-filled industry. So, we hope the web design and development glossary below serves as a good resource to understand some of the most common web design and development terms.
Web Design and Development Terms
A/B testing (aka Split Testing)
Comparing two versions of a webpage feature or two ads to determine which one performs better. Testing can be done using one of the many web apps available.
Above/Below the Fold
Located in the upper (or lower) half of the web page. Above the fold content is thus visible without scrolling down the page.
Accessibility
Having your website accessible to people with disabilities. Businesses should aim to have their website fully ADA-compliant.
Anchor text
The clickable text in a hyperlink. At the end of this sentence, you will see an example of an anchor text that sends you to our homepage.
Back end
The part of an app or website that users don’t directly access. It mainly deals with storing and manipulating data.
Benchmark
A method of comparing the performance of a piece of software or hardware. In web design, benchmarking involves comparing your website’s performance with that of a standard or against the competition.
Breadcrumb
A navigational feature that helps users keep track of their location on a website or app. Example: Home > Services > Web Design
Cache
Data that is temporarily stored in a user’s computer or on a server. Cache makes it faster for users to access, for example, data from a website on the second visit.
Call to Action (CTA)
It refers to the section of a webpage that tries to convince users to perform an action, such as buying a product, signing up for something, etc.

Content Management System (CMS)
A software app or program for creating and managing digital content, such as websites. A popular online CMS is WordPress.
Cookie
A small amount of data about your personal information that a website creates when you visit it. Its most common use is to store login info (username and password) and user preferences — so that your browsing experience will be faster the next time you visit that website.
CSS
A language developers use to define the look/style of a website. It allows them to change colors, font, menu, and so on.
Domain Name System (DNS)
The protocol that converts a website’s name to its IP address (invisibly to users). This is useful because computers or machines access websites based on IP addresses. For example, google.com has the IP address 142.250.191.46. Copy-paste this address into your browser, and it’ll take you to google.com!
Domain name
The main name of a website, such as brightpinkagency.com
Domain:
A group of websites that end with the same letters, such as .org and .com
Dropdown Menu
A horizontal list of options that appears when you click on something from a menu, such as File and Preferences.
Favicon
The small icon, commonly a company logo, you see on the bookmarks bar when you bookmark a webpage.
Font family
A group of fonts that are similar in style. Every solid brand should have a font family.
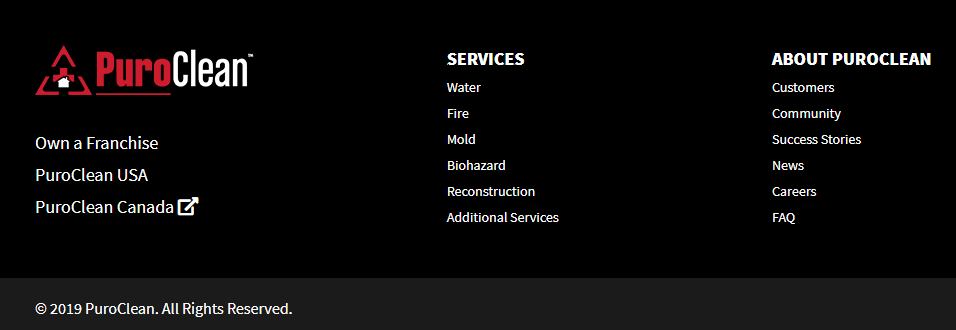
Footer
A small section at the bottom of a webpage or document. On a webpage, it typically contains basic navigation links, such as About Us, Contact, service pages, and more.

Front end
In computing, front end means the part of an app or website with which users interact directly.
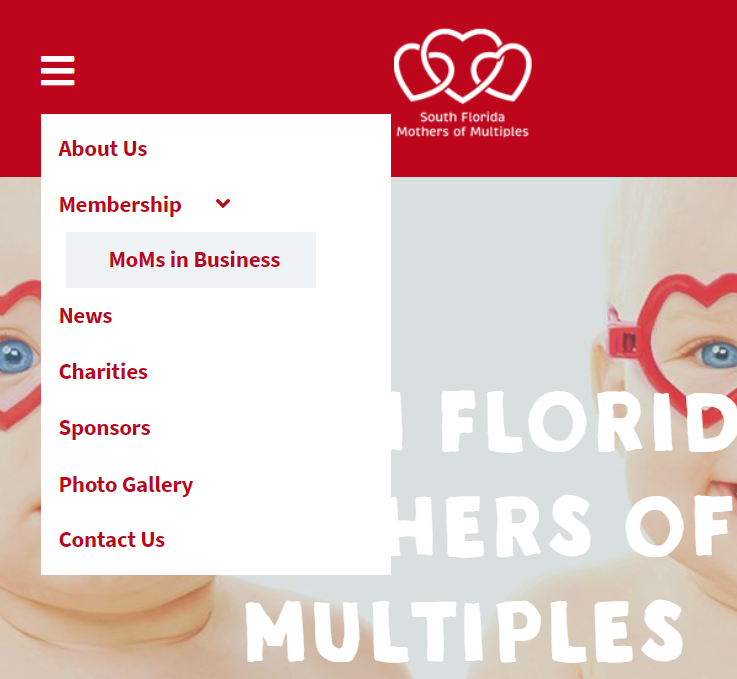
Hamburger Menu/Icon
When you click it, it shows a menu with app options. Hamburger icons appear on newer apps or websites. Designers use them to save space on mobile devices, making it easier to view program functions on mobile devices.

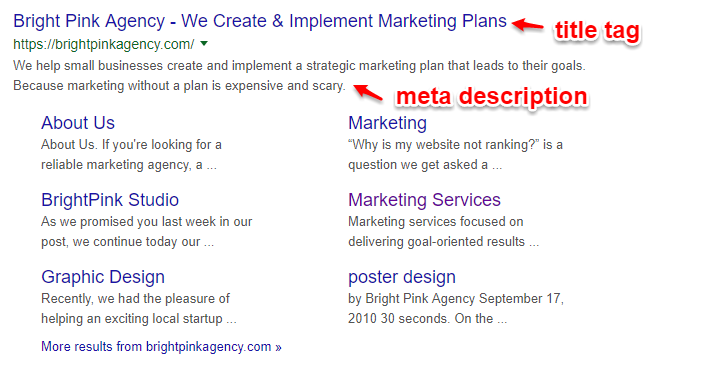
Header Tag (aka H1 Tag, Title Tag, or SEO Title)
The title you give to a webpage that only appears on search engine result pages or social media posts. It should contain the page’s main keyword.
Header
The top part of any webpage of a website. It usually shows the brand photo, company name and logo, navigation menu, login form, search bar, the webpage title, and others.
HEX
The HEX color code is a way of specifying colors using hexadecimal values. For example, standard pink is #FFC0CB.
HTML
Not a programming language per se, but it’s absolutely essential to developing a website. With HTML, developers can create the structure (or foundation if you will) of a site.
HTTP / HTTPS
The World Wide Web uses HTTP (The HyperText Transfer Protocol) to send and receive webpages and files on the Internet. The S in HTTPS stands for Secure and shows that the website has another level of security.
Hyperlink
Also known as a link, it is a clickable part of a webpage that sends users to another page. A link can be an icon, text, image, or any webpage element.
Inbound link / Backlink
A link that comes from an external website to yours. These are essential to SEO.
Internal link
A link on a webpage that sends to other pages within the same website.
IP (Internet Protocol) Address
A unique sequence of numbers separated by periods (such as 172.217.12.174) that identifies each computer or website. IP addresses allow computers to communicate with each other and with the web.
JavaScript
This is the most popular programming language for adding functionality to a website. It’s mainly used on the front end/client side (or the part that users interact with directly) of web browsers.
Keyword density
The number of keywords in a piece of content, such as a blog article. Aim for 1-3% keyword density in your written pieces.
Keyword
A word or phrase that you should use in your website’s content to help users and search engines know what your content is about. Keyword optimization is important in SEO.
Landing page
A standalone webpage created explicitly for promotional purposes. It’s designed to convince you to buy a product or service.
Menu
A common component of user interfaces that shows a list of options. Hint: when you right-click on an app, a menu pops up.
Meta tags
Snippets of text that tell users and search engines what a page’s content is about. Two important meta tags are title tags and meta descriptions.

Mobile-first
Refers to designing an app for mobile devices first and then working your way up. A mobile-first approach to design is important since people use mobile devices more than desktops.
Navigation
Refers to browsing (via buttons, links, the scroll bar) a website or app either with the mouse or keyboard.
Off-page/off-site SEO
Actions taken outside a website to improve its ranking on search engine result pages. Example: gaining backlinks, which are links from a website that send to another website (the more backlinks a website has, the better).
On-page/on-site SEO
Refers to optimizing a website’s content to help the site rank higher on search engine result pages. Examples: using keywords, adding meta tags, optimizing the images, boosting site speed, etc.
Open source
If a software product is an open source, you have permission to use its source code and design documents however you like.
Outbound link
A link that starts from your website and leads to an external one.
Permalink
It stands for “permanent link,” and it’s simply a webpage’s URL. Permalinks are intended to stay unchanged for years to come.
Plugin / Addon
A piece of software that adds a specific function to an application. Most well-known apps, such as WordPress or Photoshop, allow plugin integration.
Readability
The quality of a text that helps human readers easily understand it. Readability can be enhanced in many ways, such as using shorter paragraphs, sentences, and words, and adding images, bullet points, and tables in the text.
Responsive Web Design (RWD)
An approach to web design that makes a website fit well on all screen sizes.
RGB (Red, Green, Blue)
The RGB system helps computers represent colors on a screen. There are 256 variations of each color, so the total number of available colors is 16,777,216 (256 x 256 x 256).
Search Engine Optimization (SEO)
The practice of increasing a website’s ranking on search engine result pages without using ads. There are over 200 SEO factors, the most important being optimized content, domain age and authority, backlinks, and page speed.
Sitemap
A list or diagram of all pages of a website that helps designers plan a website in its initial development. Web developers also use XML sitemaps for SEO purposes.
Social proof
It simply means following the crowd when you don’t know what to do. Companies with a lot of good reviews and testimonials have strong social proof.
SSL Certificate
If a website has an SSL certificate, the sensitive data you provide to that website remains encrypted and secure.
Theme
The overall look, feel, and style of a website. It includes things like color scheme, style, and layout. A CMS like WordPress comes with pre-designed themes, but having a custom-made theme can set your brand apart.
Uniform Resource Locator (URL)
A string of letters (often combined with other characters) that provides the full internet address of a webpage. The string “https://brightpinkagency.com/blog/” is a URL.
User Experience (UX)
Refers to a user’s interaction with a software application. The UX designer ensures the user easily understands how to find and use a website or app’s features.
User Interface (UI)
The windows, menus, and toolbars of an application that allow you to control it with your mouse or keyboard. UIs are designed to be simple to navigate.
Web design
The process of designing the layout and look of a website. Photoshop is the most popular web design tool. When the web designer finishes the design, the developer will turn it into a working website using programming languages and tools.
Web development
Using programming languages to bring functionality to a website or web app. In creating a new website, the developer typically takes the designer’s work and uses code (and other programming tools) to turn the design into a working website.
Widget
A piece of software that you can install on websites or apps to show specific information on a small area of the interface. On iOS or Android, for example, you can have widgets that show the weather, news, time, etc.



![The Ultimate Small Business Digital Marketing Guide [2024]](https://brightpinkagency.com/wp-content/uploads/2016/11/digital-marketing-standards-2017.jpg)